HTML篇
1. HTML语义化的意义:
为爬虫考虑提高搜索性,为其他要看代码的人考虑(不要今天只有你和上天看的懂代码,明天只有上帝能看的懂代码),无障碍阅读,更好的维护。
2. src和href的区别:
src是source的缩写,用于指向外部资源,比如文档中的图片,js脚本等资源,并下载应用到文档内,当浏览器解析该元素时,会暂停其他资源的下载和处理,直到该资源下载编译完毕。
href是链接网络资源,当浏览器识别该元素后,会并行下载资源并且不会停止对其他资源的处理,所以我们推荐使用link加载css,而不是@import,它不是并行加载文件,会导致页面渲染问题。
CSS篇
1.position有哪几种方式,它们之间的区别以及应用场景,跟float有什么区别
position:static,absolute,relative,fixed
float是布局,position是定位,通常比较大块的容器之间(整体框架)的布局用float,容器相对容器里面的定位用position
2.居中的方法
水平居中:
垂直居中:
3.清除浮动
(1)clear:both空标签-不推荐使用
(2)父级加height
(3)(最优!!!)父级长度不定时:在父级加:after伪类
(4)父级div定义 overflow:hidden-必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度 ,不能和position配合使用,因为超出的尺寸的会被隐藏
4.display:inline-block 什么时候会显示间隙?
元素间留白间距出现的原因就是标签段之间的空格,换行
或者借助margin负值,注释或者span半括号,下一行结束括上另一半这种换行
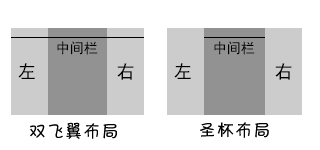
5.圣杯和双飞翼布局
圣杯布局是中间栏在添加相对定位,并配合left和right属性,效果上表现为三栏是单独分开的(如果可以看到空隙的话),
而双飞翼布局是在中间栏的div中嵌套一个div,内容写在嵌套的div里,然后对嵌套的div设置margin-left和margin-right,效果上表现为左右两栏在中间栏的上面,中间栏还是100%宽度,只不过中间栏的内容通过margin的值显示在中间。
6.CSS hack技巧
CSS属性前缀法- IE6能识别下划线”“和星号” “,IE7能识别星号” “,但不能识别下划线”“,IE6~IE10都认识”\9”,但firefox前述三个都不能认识。
7.:before和::before区别
两者都是伪元素,css2中伪元素用:,css3中为了区分伪元素和伪类用了::
伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息,并且添加样式,比如li第一个元素,dom里只有li
因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。
伪类是类,虽然在dom树中没有,但是确实是存在的,而伪元素是新创建一个元素。
8.BFC是什么(块级格式化上下文)
BFC主管文档流中的普通流,也就是一般的页面布局规则,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。像清除浮动,margin重叠等问题都和BFC相关,尽量分配好在不同的BFC中解决问题。
JS篇
1.数组的js方法:
push-从末端加值、pop-末端删除、shift-数组第一个删除、unshift-数组第一个加值、concat-连接数组、reverse-反转数组、join-数组串成字符串、slice-切分数组、splice-从某个位置删除某个值,也可以从这个地方加入数值。
2.事件监听-addEventListener和onclick的区别
addEventListener允许给一个事件(比如click)注册多个监听器,比如
会有两次alert,但onclick就只会有第二次,覆盖了第一次
事件绑定三种方法:标签里绑定,js onclick绑定,addEventListener监听
3.事件代理:
因为要对很多元素添加同一事件,比如ul下的li,可以将事件添加到他们的父节点,委托父节点来触发函数(原理是浏览器的冒泡机制)
当一个DOM事件被触发的时候,他并不是只在它的起源对象上触发一次,而是会经历三个不同的阶段。简而言之:事件一开始从文档的根节点流向目标对象(捕获阶段),然后在目标对向上被触发(目标阶段),之后再回溯到文档的根节点(冒泡阶段)
事件移除-unbind
attachEvent(event.type, handle ); IE特有,兼容IE8及以下,可添加多个事件处理程序,只支持冒泡阶段
4.组件化和模块化
组件强调复用,模块强调职责
组件化:通常指的是为了考虑到页面中某些区块的重复性使用,会把这些区块组件化,比如界面的弹出框,头部,内容区,确认按钮和页脚都可以是个组件,模块化侧重于功能或者数据的封装,一组相关的组件可以定义成一个模块,比如js的一些功能,不可能所有js都写在一个文件里,会根据功能模块化,像webpack打包工具就是为解决模块间的依赖关系
ps:解耦通俗地说就是两个东西原来互相影响,现在让他们独立发展;核心思想还是最小职责,每个地方都只做一件事情;
性能优化
雅虎35条性能优化建议
目前知道的:
1.减少http请求次数,采用雪碧图,
- 将样式表置于顶部:有利于页面有秩序地加载,因为浏览器解读文件是从上往下的
DOM加载过程:
1.解析HTML结构
2.加载外部脚本和样式表文件
3.解析并执行脚本代码
4.构造HTML DOM模型
5.加载图片等外部文件
6.页面加载完毕 - 用link替代@import-并行加载
- js脚本放底部,尽量外联,可以复用比如reset.css
- 图像优化,比如base64、图片压缩等
- js,css文件压缩
- 使用get的ajax方法获取数据,因为GET从语义上来讲是去服务器取数据,而POST则是向服务器发送数据,所以我们使用Ajax请求数据的时候尽量通过GET来完成。
